다른사람들의 내 블로그의 글을 빠르게 확인할 수 있도록 나만의 구독버튼을 만들어보자

이미지와 텍스트가 함께 있는 구독버튼 만들기
1. 블로그 관리페이지 > 메뉴바/구독 설정

2. 구독버튼을 표시합니다, 원하는 위치 선정 후 저장한다.

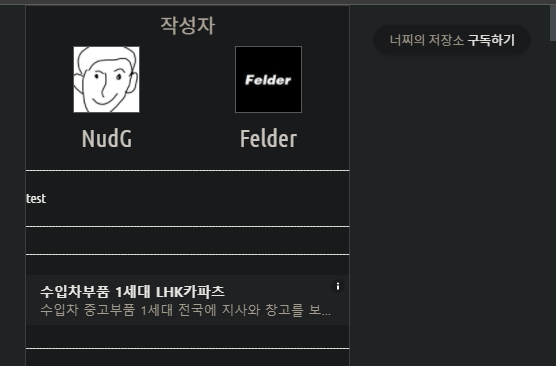
3. 지정한 위치(오른쪽 상단)에 있는 심심한 모양의 구독버튼을 확인한다.

4. 나만의 구독버튼을 달아줄 적당한 장소를 찾아준다.
이 글에서는 블로그 타이틀 위에 달아줄 예정이다.

5. 우선 구독버튼의 내부 html 코드와 블로그ID를 확인해야한다.
블로그의 빈공간 아무곳이나 우클릭 > 검사 기능으로 확인해주자

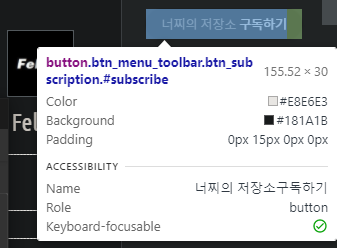
6. 검사기능 (F12 눌러도 동일한 기능)에서 아래와 같이 요소검사 버튼을 누른 후 구독버튼을 눌러준다.


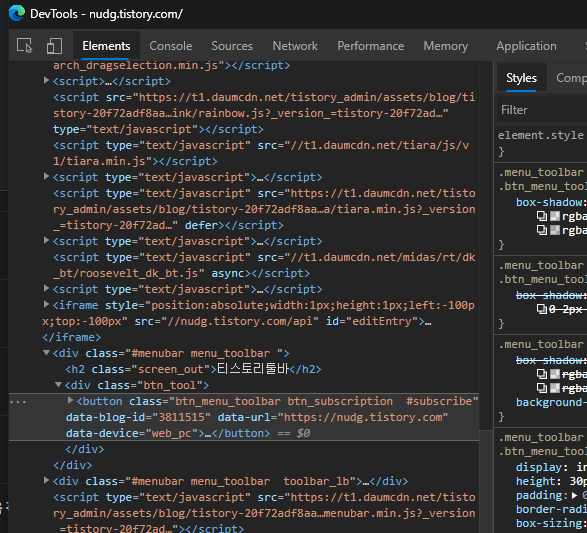
7. 요소검사 버튼을 누른 후 구독버튼을 눌렀다면
소스창에서 구독버튼에 대한 소스가 포커스 되었을 것이다.
이부분을 복사해주자

복사한 코드에서 블로그의 ID와 주소를 알 수 있다.
나의 경우에는 블로그 ID가 38111515 이다.
<div class="subscribe"> <!--구독버튼-->
<center><button class="btn_menu_toolbar btn_subscription
#subscribe" data-blog-id="블로그id" data-url="자신의 블로그 주소" data-device="web_pc">
<img src="사용할 이미지 주소"><br><b> >> 클릭으로 블로그 구독하기 << </b></button></center>
</div>
8. 이 코드를 사이드바의 제목 바로 위에 넣어준다. (HTML)
<div id="sidebar">
<div class="blank"></div>
<div class="subscribe"> <!--구독버튼-->
<center><button class="btn_menu_toolbar btn_subscription #subscribe" data-blog-id="3811515" data-url="https://nudg.tistory.com/" data-device="web_pc">
<img src="https://cdn.discordapp.com/attachments/485735696699621379/788234686568333372/unknown.png"><br><b> >> 클릭으로 블로그 구독하기 << </b></button></center>
</div>
<h1><a href="https://nudg.tistory.com/">너찌의 저장소</a></h1>
<s_sidebar>
<s_sidebar_element>
<div class="widget category"> <!-- Category -->
9. HTML 코드만 넣고 끝내면 사진이 너무 크니 CSS코드도 수정하여 이미지의 크기를 조절해준다.
sidebar 에 해당하는 부분을 찾아 다음의 코드를 추가해준다.
#sidebar .subscribe img { width:30%;}
#sidebar .counter { font-size: 13px; }
#sidebar .counter .yesterday { color: #6a6; }
#sidebar .counter .today { color: #07a; }
#sidebar .counter .total { color: #e55; }
#sidebar .search input { padding: 10px; width: 60%; border: none; border-bottom: 1px dashed #ccc; }
#sidebar .search input:focus { border-color: #B7CFF1; }
#sidebar .blogger { line-height: 100%; color: #666; }
#sidebar .subscribe img { width:30%;}
10.적용 된 구독버튼을 눌러 테스트한다.
아래의 구독버튼을 눌러 테스트 해보자.
'정보' 카테고리의 다른 글
| 투컴 방송 세팅 - OBS (1) | 2020.12.28 |
|---|---|
| windows10 마이크 소리가 작을 때 해결법 (0) | 2020.12.23 |
| 티스토리 오른쪽 사이드바 추가하기 (0) | 2020.12.16 |
| 티스토리 작성자 추가 (0) | 2020.12.16 |
| 디스코드 니트로, 니트로 클래식, 부스트 차이 한눈에 보기 (0) | 2020.09.27 |


